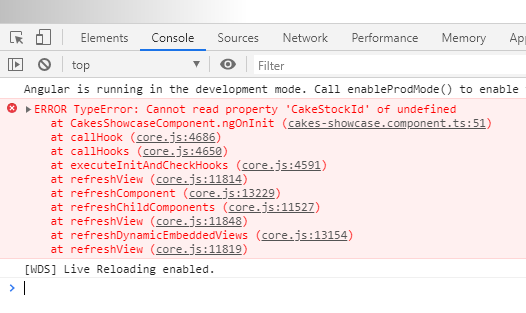
BUG: elements from previous route are still in the DOM when ngOnInit and ngAfterViewInit are executed · Issue #35879 · angular/angular · GitHub

Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

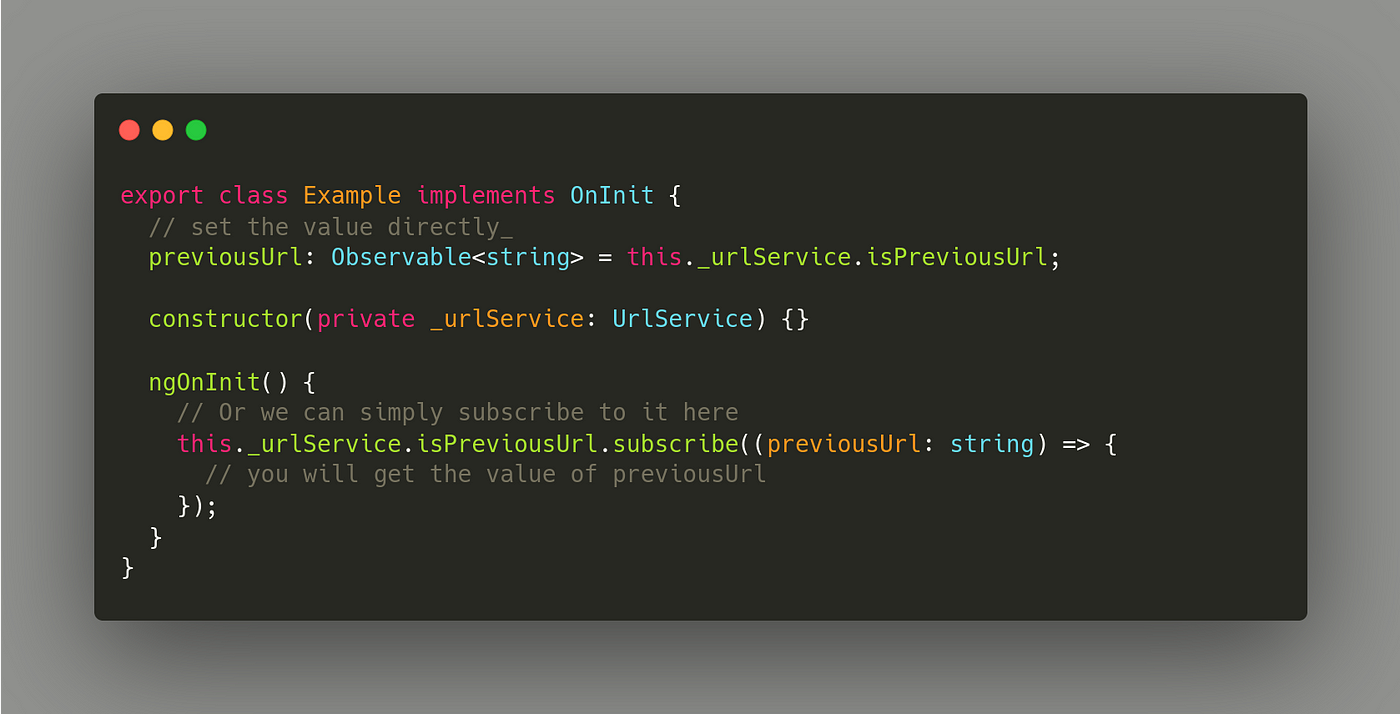
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

angular - AngularFireDocument doesn't respond to route changes before route is accessed a second time - Stack Overflow

BUG: elements from previous route are still in the DOM when ngOnInit and ngAfterViewInit are executed · Issue #35879 · angular/angular · GitHub

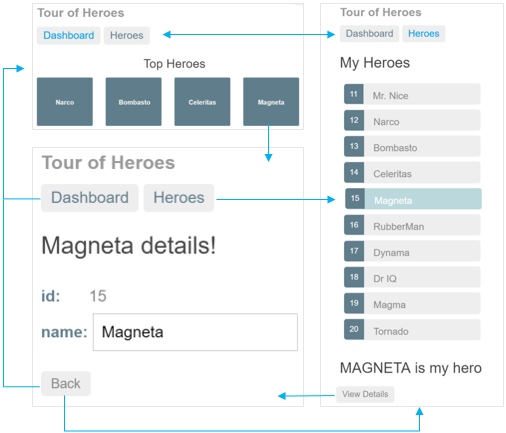
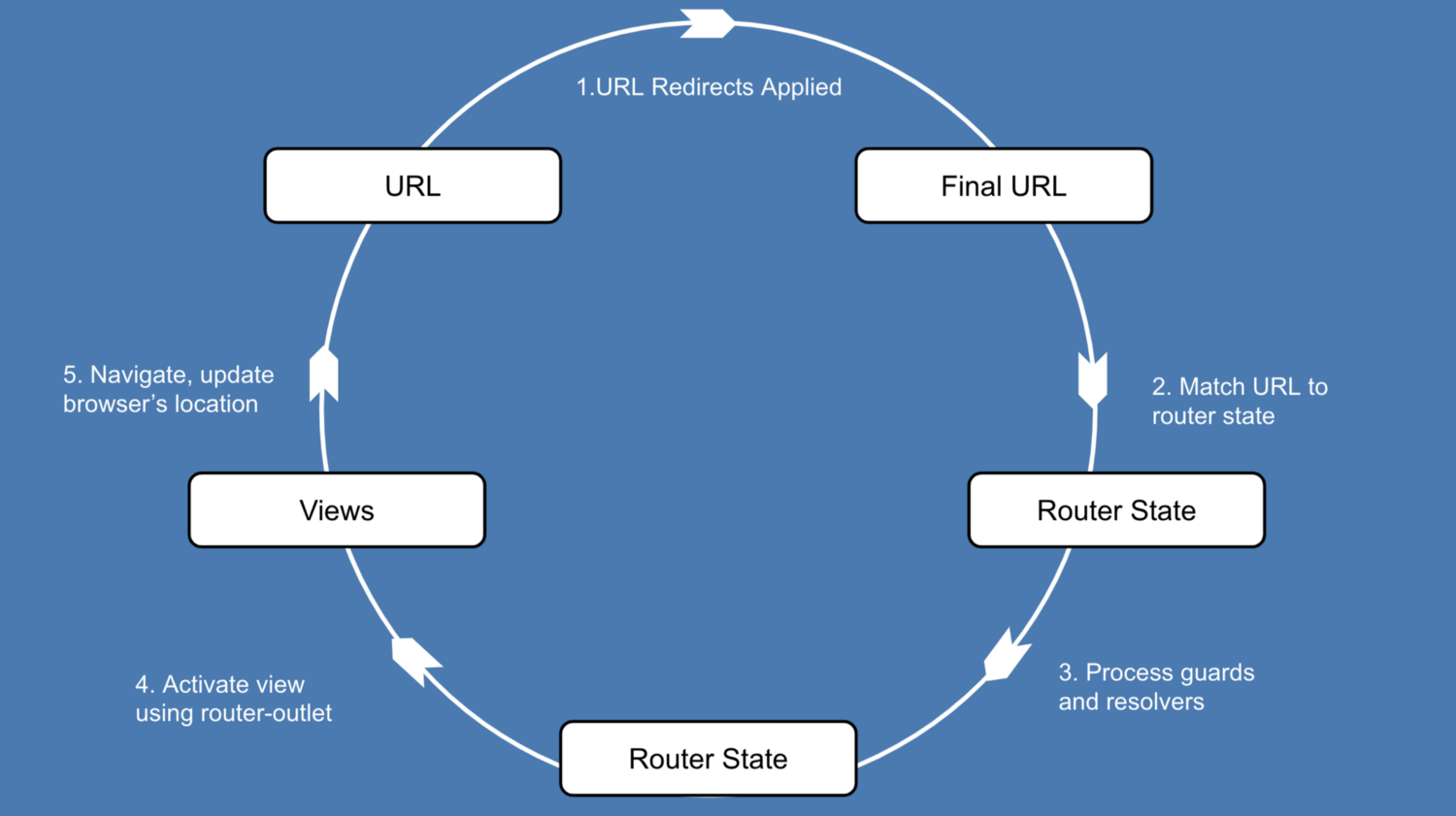
Angular Routing in 5 Minutes. You can use the Angular Route… | by Arseniy Tomkevich | JavaScript in Plain English