css - how can I make a transition effect to opacity 0 with ending in display: none? - Stack Overflow

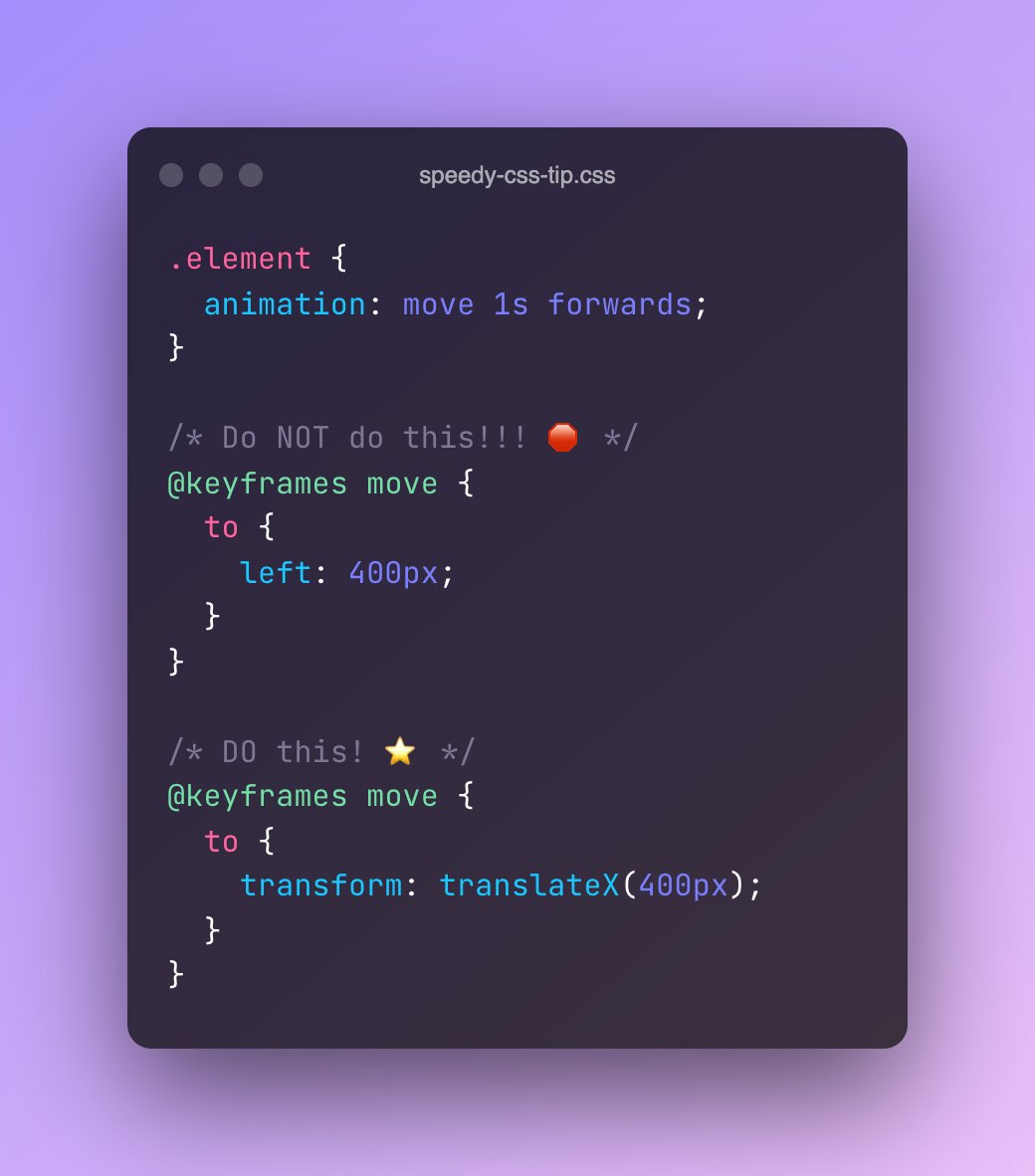
jhey △🐻🎈 on X: "CSS Animation Tip! 🎞️ If you're creating CSS animations, try and stick to "transform" and "opacity" ⭐️ Especially when you're moving things! 💯 Some "High engagement" threads out